Adobe Flash, ormai storico software inizialmente di proprietà di Macromedia, società acquisita da Adobe qualche anno fa, è stato per diverso tempo uno standard leader per la produzione di contenuti multimediali per siti web. Come molti di voi sapranno certamente, per una scelta decisiva ed assolutamente irremovibile dello stesso Steve Jobs, i contenuti flash (.swf) presenti in pagine web non furono (e non sono tutt’ora) visibili sui dispositivi Apple, ovvero iPhone, iPod ed iPad. Questo “dato di fatto” fu evidentemente dannoso per Adobe Systems, tant’è vero che la maggior parte dei web designer sostituirono i contenuti Flash con animazioni in HTML5. Con il rilascio di Flash CS6, è stata introdotta una funzione davvero molto interessante per tutti coloro che siano interessati ad effettuare un cosiddetto “porting”, ovvero una conversione, dei propri banner da .swf ad html5, visualizzandoli conseguentemente anche su dispositivi iOS.
Questo “dato di fatto” fu evidentemente dannoso per Adobe Systems, tant’è vero che la maggior parte dei web designer sostituirono i contenuti Flash con animazioni in HTML5. Con il rilascio di Flash CS6, è stata introdotta una funzione davvero molto interessante per tutti coloro che siano interessati ad effettuare un cosiddetto “porting”, ovvero una conversione, dei propri banner da .swf ad html5, visualizzandoli conseguentemente anche su dispositivi iOS.
Vediamo insieme la procedura:
Dopo aver scaricato ed installato Flash CS6, aprite il browser di navigazione e recatevi alla pagina:
http://www.adobe.com/products/flash/flash-to-html5.html
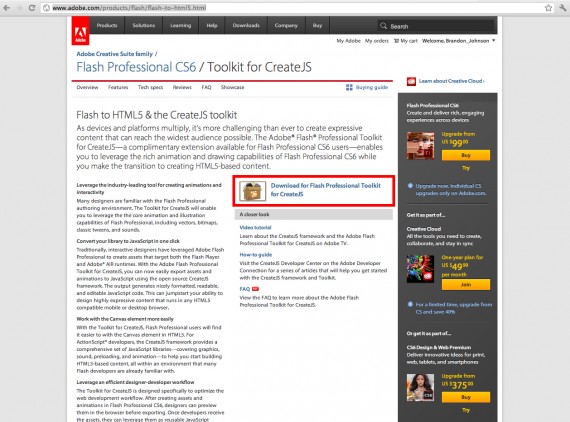
A questo punto dovreste trovarvi di fronte a questa parte del sito Adobe: Perché facciamo tutto questo?
Perché facciamo tutto questo?
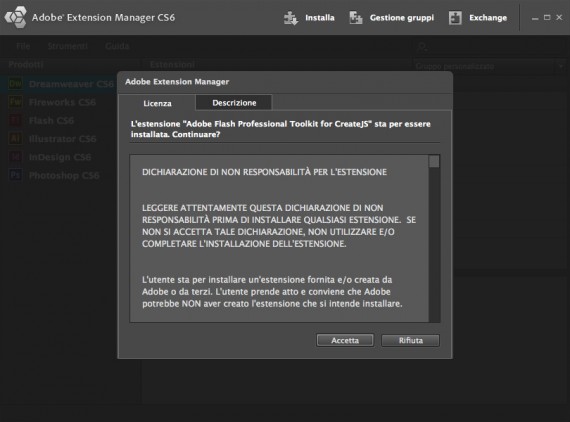
Perché Adobe non ha inserito di “default” la possibilità di convertire i file .swf in html5, ma quasi, dato che è possibile scaricare un plug-in direttamente da una pagina dedicata del loro sito, comodamente accessibile. Il nome di questo applicativo è “Toolkit for CreateJS“. Iniziare dunque il download, premendo sul link adeguatamente contrassegnato nell’immagine sopra, all’interno del rettangolo rosso. A scaricamento avvenuto, fare doppio click sul file. Dovrà aprirsi automaticamente un software di nome Adobe Extension Manager, il quale ha la funzione di installare, modificare, aggiornare o rimuovere i componenti aggiuntivi all’interno dei vari software Adobe presenti sul computer. Come mostra l’immagine sopra sarà visualizzata una licenza che dovrà appunto essere accettata per proseguire con l’installazione del plug-in. Premere “Sì” a tutti i messaggi opzionali che verranno mostrati in seguito.
Come mostra l’immagine sopra sarà visualizzata una licenza che dovrà appunto essere accettata per proseguire con l’installazione del plug-in. Premere “Sì” a tutti i messaggi opzionali che verranno mostrati in seguito.
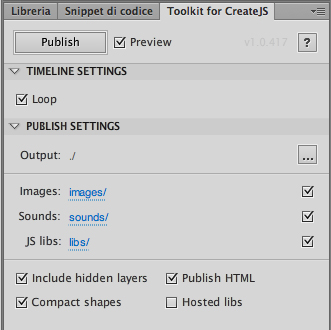
Perfetto, Create JS è finalmente stata installata correttamente, non ci resta altro che aprire un’animazione all’interno di Flash CS6. Aprire la finestra “Toolkit for CreateJS” e fare click su “Publish”. Et voilà, il gioco è fatto: il file HTML5, sarà mostrato subito dopo qualche secondo dalla pressione del pulsante. Lo potrete trovare nella medesima cartella in cui si trova la vostra animazione.
 Concludendo, riteniamo che questa soluzione potrebbe essere particolarmente interessante per tutti quei web designer che si trovassero in condizione di dover convertire i propri contenuti Flash in HTML5. Vi lasciamo ad un video tutorial condotto da un famoso Adobe Evangelist di nome Paul Trani, specializzato nello sviluppo su piattaforma Adobe Flash.
Concludendo, riteniamo che questa soluzione potrebbe essere particolarmente interessante per tutti quei web designer che si trovassero in condizione di dover convertire i propri contenuti Flash in HTML5. Vi lasciamo ad un video tutorial condotto da un famoso Adobe Evangelist di nome Paul Trani, specializzato nello sviluppo su piattaforma Adobe Flash.